Lotte Reiniger was a pioneer of silhouette animation in film. Her namesake which also happens to be the matter of this post is also a huge breakthrough in animation. Lottie by Airbnb is an open-source Android, iOS and React Native library that focuses on making it easier to add beautiful animations to your applications. Note that I will focus on Android as this is what I do, however most of my thoughts during tests were similar to my iOS counterpart.

The usual approaches to animation in Android apps were really cumbersome and/or difficult for developers. You could use AnimationDrawables, an ancient, painfully slow and memory-hogging solution. Better than that you could try to utilise GIFs, however they too can take up a significant chunk of memory. On top of that, both these solutions are not scalable in the slightest. You would have to deliver assets in up to 5 different sizes which would increase the .apk size by a lot.
All this hassle can be taken care of if you have your developers do it by hand. Anything more complex than the simplest of animations done with ObjectAnimators and View.animate() method are really time consuming though. In the kind of animations that really improve the visual feel of the application you would have to use Animated Vector Drawables. They are not that hard to use, as they are basically just transitions between different SVG files, however there are some issues associated with this approach. First of all, it only supports Android API21 and higher (only about 70% of market) because of path morphing. It also requires the developer to run the svg files through some kind of SVGO to reduce the sizes of SVG files. This may cause going back and forth between the developer and graphic designer because of slight discrepancies in animation caused by optimization.
Our story with Lottie
We first heard about Lottie sometime in mid-march when it was already a stable, proven release. At Applover we really crave to stay in touch with all the newest trends and tools and make use of them as soon as it is viable. We quickly delegated a team to investigate the library, doing some research and tests into performance and memory issues. We quickly came to conclusion that the best course of action is to swiftly employ Lottie in all of our project. Animation is a really important aspect of well designed application and we realized it would be wise to fully leverage its power.

Note that all numeric values found below are based on rudimentary tests and are very project specific.
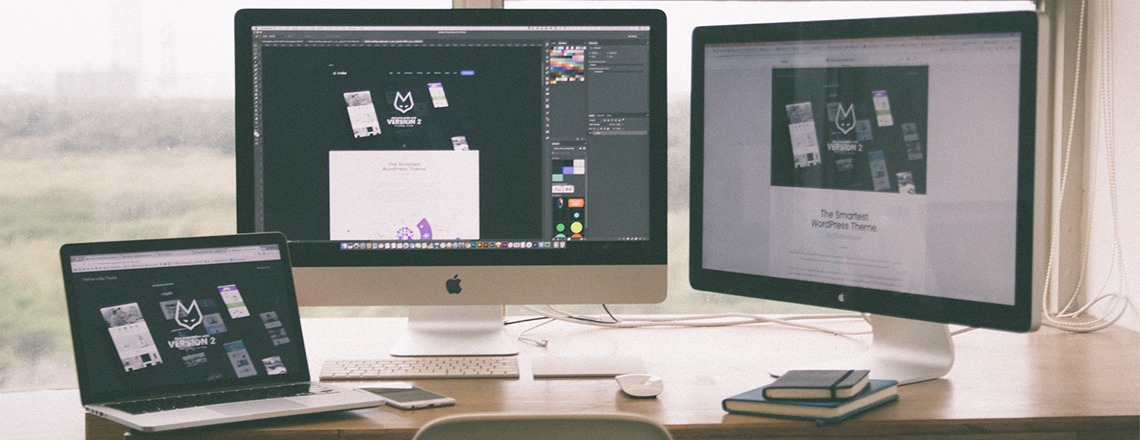
We devised a simple test to compare Lottie with more regular approaches both on iOS and Android. There was to be a scrolling screen (pictured above) that would snap to certain elements and, depending on scroll’s value, would morph the shape of said elements. Coding this by hand turned out to be a real pain in the back side but with Lottie it was much easier. The time it took me to do the Android side was cut by about 75%. Moreover, the fact that the designer did most of the work, that would otherwise be done on both iOS and Android platforms (more on that later), allowed us to cut the time we spent on the project as a team almost in half. On top of that the Lottie approach saved us about 20-30% of CPU usage during the rendering.
What is Lottie, exactly
The basic premise of Lottie is that developers shouldn’t code animations by hand inside of the application. It is much better to create the animation once in After Effects, export it using Bodymovin and simply plug the output JSON file into web, iOS and Android applications. Then, the library takes care of parsing the JSON data and rendering the graphics. Apart from its re-usability (you don’t have to build the same animation twice or three times from scratch) it has many other benefits that come to mind as soon as you start to use it:
– The animations in JSON take up about 30-50% less RAM memory than corresponding GIFs, which mitigates the risk of OutOfMemory exceptions and provides smoother in-app experience
– The size saving is even more apparent when you take into account that for every animation in your application you would have to provide about 5 or 6 gifs of different sizes which quickly adds up to quite a sizable .apk file.
– The CPU use seems to be lower in almost all situations compared to ObjectAnimators.
– You don’t have to rely on the timing provided in the animation. The progress of the animation can be dependent on views’ scroll, gesture or anything else. Lottie’s API is really easy to use and well-suited to a wide range of needs.
– The graphic designer does the animation itself, specifies all the movement and transformations. The developers’ job is to just hook it up to the application, give it progress updates and they’re set. Depending on your company model that might be an amazing thing.
In conclusion, Lottie’s greatness comes from combining the best of two words. It has the hand-craftiness, smoothness and beauty of designer-made GIFs, while at the same time it provides scalability and ease of control of manually coded animations.
Where it’s headed
The guys at Airbnb are still actively developing the library and don’t seem to be slowing down. They say they want to increase the number of supported AfterEffects features to give designers even greater control over the look of the animations. We are really looking forward to those improvements as we plan on using this great library a lot in the near future.