Changes are fast in the world today. But how we do see change can depend, as it can either be a risk or an opportunity. It is beneficial to those who adapt to change in time, or even set the new trends (or to be precise, succeed in widely marketing the new trend). But it brings losses to those who stay behind. For instance, Blackberry adapted too late to touchscreen technology and fell out of the mobile race.
Essentially it is all about answering to new demands, and they are shifting faster than ever, especially in digital environments. That’s why we want to update you on what should be on your radar when it comes to user interface design in the upcoming time.
You can have the same backend as your competitor, great servers, and even better than anyone in the market service or product. But the first thing your customer will see is how your application, be it mobile or web looks. If your app fails to answer your clients’ need for aesthetics, you can potentially lose that customer. And people don’t care about last years’ snow.
So here are a couple of influences you can use in your project in the upcoming season.
0. How to use gradients and colors in user interface in 2020?
It has been easy to notice that a while ago colors in User Interfaces have become more saturated and vibrant. Carefully implement one or two sharp colors into the brand’s visual communication, with disregard for hue. But are colors limited to use in the form of flat buttons and information components? Not this season. The trend is to implement gentle two-color gradients in a smart way. Its goal is to not create a visual mess and avoid creating eye-catching distractions. After all, user experience is as important as the aesthetic value of the user interface. Also, you have to maintain contrast between overall gradient shade or tint and other elements. It can be used on banners, buttons, backgrounds, or in illustrations.
Generally, an accessible rule of thumb is to see what your UI design will look like in monochrome and then judge if a gradient is well applied. Safe choices are using gradients with one hue and toy around with its saturation, then for the bolder effect, you can use two different tones, and in some cases, even three or more will do the trick. The use of shifting colors creates a more modern impression than straight out flat colors. Another rule is the bigger space, the more colors you can use. For a small button, one or two will be perfect, for a site background couple different hues might do the trick. You can see the use of this in Adobe’s landing site, which uses a huge gradient background with multiple saturated colors.

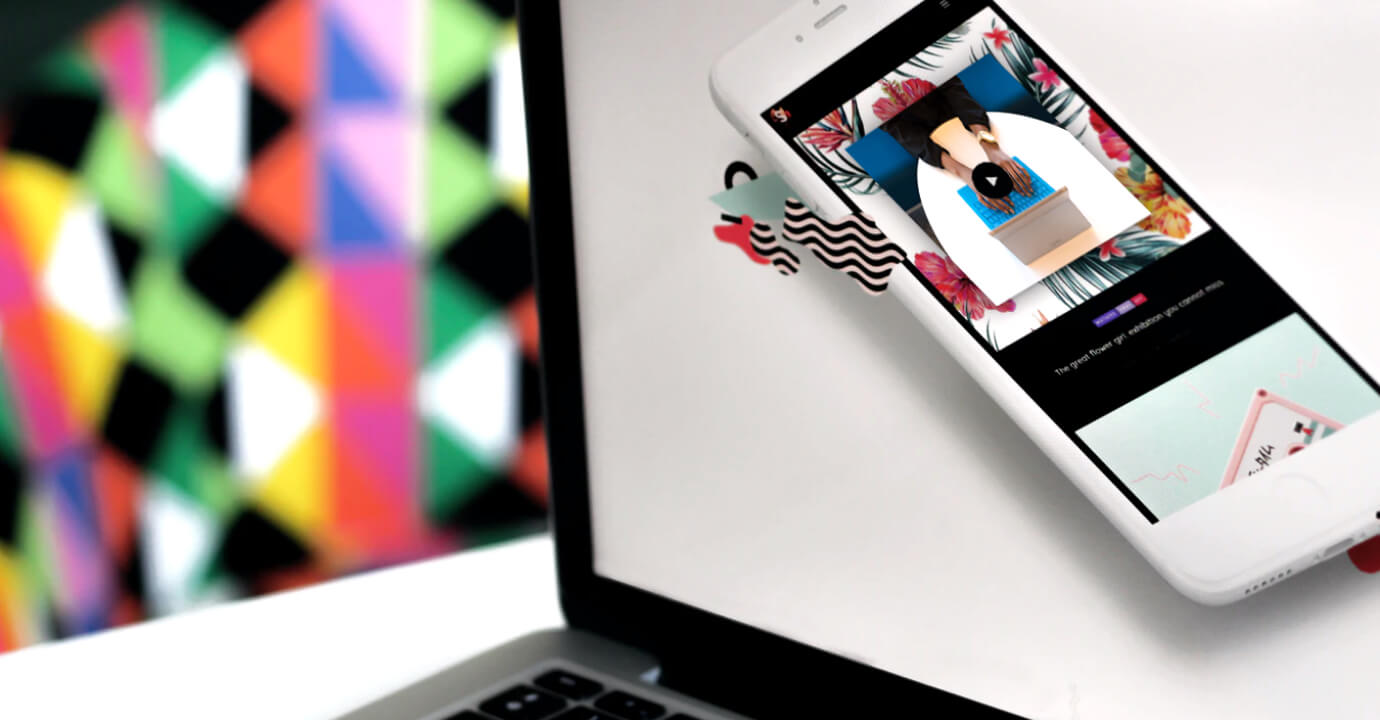
Another trend worth talking about is using monochrome but in colorful versions. It creates an impression of tidiness, but with a vivid twist. It is often used, for instance to put a graphic displaying people in the background. The bonus of this solution is that you can use your brand’s colors.
And here is the use of gradients on a smaller scale for contrast. The Yetees site incorporates gradients in the animated top bar (more about animation below), and a barely visible gradient on cookies annotation.

We recommend visiting this site for inspiration:
Naturalism in UI is peaceful and relaxing
It is about bringing experiences closer to environments people used to inhabit before the technology and industrialism came in. Plantlike motives, shapes of waves, clouds, earthy colors. Various shades of brown, beige, and low saturated greens.
It is used in various industries like furniture making, fashion, and even architecture. As all trends are intertwined, which has a big influence over design. It also refers to activities, like sketching, drawing, seems more natural than sharp straight lines, and overlaps a bit with skeuomorphism, which can be brewed down to buttons and tools in your interface resembling real-life objects. For example, a pencil is a photographic copy of a pencil, there are switches and sliders like in old school radio receivers. It is closer to the real world, which we would experience without digital technology. From a cognitive standpoint, it is easier to think that artificial flat minimalistic design requires more effort if it’s less familiar.
Technology can be tiring, so why not make it a bit more human-centered and seamless to use.
You can implement it both in your mobile and desktop applications.
It can appeal to different groups of customers, older, who will be more familiar with natural themes than sharp edges and saturated colors, or younger who highly place eco-friendliness in their values. Those who practice yoga and mindfulness, those who just like nature, no matter what age. It’s an important aesthetic and no one should treat it as granted.
It should be used in any business that places earth and peace highly in its core values, and maybe it should come down from your brand identity. Here is an example for the usage of naturalism. Foodsi, one of our projects incorporates leafy green motives, soft rounded, more organic corners and sketching likes:

Neumorphism is becoming hot in User Interface
Both neumorphism and skeuomorphism are on the rise. What is the difference? Skeuomorphism we mentioned earlier. It is using lifelike objects in contrast to flat simplistic buttons. Neumorphism can be seen somewhat as an evolution to the digital world. So we want to achieve more lifelike buttons, but fully digital. How do we do that? It’s simple, really. We can achieve that by using highlights and shadows. You add a highlight to the upper part of the shaded object, indicating the source of light, and natural shadow on the opposite end. It creates an illusion of life-likeness, while still being a fully digital experience.
Facebook and Google already started applying this in their user interfaces. Have you noticed that? For those reading this who said yes – good job on your keen insight! For those who have not, here is the explanation: it is because these effects are meant to be very subtle, not to get in the way or not to attract too much attention. Optimally it should be done in an unnoticeable way, so it “speaks” unconsciously.
Now you know how to apply this new futuristic design, which is predicted to be on the rise from now on. This trend can be joined with Skeuomorphism by creating gauges, tweaks and knobs resembling real-life objects with this little trick that makes them seem to pop out of or into the screen a tad. What is critical in this trend is to apply the blur and opacity of the shades in a way that they are barely noticeable and do not stand out at first glance.
Here is how it can be implemented in mobile applications:

For more inspiration check out Dribble! You can also follow our profile for more design ideas!
Use animation and little interactions to create a pleasant UX
Subtle animation is in and will not be leaving the user interface anytime soon. Mobile application graphic design right now tends to be simple and tame. There is a solution to that. Introducing subtle animation for example in a form of slightly animated characters or lines being drawn in real-time on a screen before users’ eyes is an uprising trend. Combined with a minimalistic approach to keep users’ focus on focal points of your website or app it is a great tool to bring some life into your products.
Earlier we mentioned that gradients are very much in this, and upcoming seasons. You can use these two trends in a combination, and apply movement to your gradients. What’s important is that it should be used on a really small scale. Do not overdo it, because you want to avoid chaos and distracting effects. It should appeal to everyone except older audiences. It is a perfect solution for e-commerce, healthcare, food, art-related, and many other businesses.
Take a look at our own website, utilizing both sketching and subtle animation in the form of a drawn before your eyes smartphone:

Use oversized visual elements
Generally, this trend is very simple. Graphics and illustrations are used on a bigger scale than before. They take more screen space, and now even more than other elements of your website. You can either decrease the text boxes and increase the size of the pictures, or use stretched out, fullscreen graphics or videos as elements of your visual communication in the user interface. It is well portrayed by many sites that use this for their landing pages. It can also be combined nicely with the scrolling trend, where fullscreen graphics are intertwined with texts and buttons. An excellent example: Ticketing Co’s site – landing page which utilizes a full-screen animation as a background:

Here you see a project that takes a lot more space on the screen than it would ado few years ago:

Be brave and shock people with Brutalism
Care about something different from omnipresent minimalism? Some say it’s ugly, some are in love with it. Brutalism is a visual trend that started with architecture, and its essence is in rejecting the rules of being neat. First of all, we have to stress that it doesn’t fit every project. E-commerce websites need to be as plain and easy to navigate as possible. But there are ventures like creative agencies, art foundations and short term events that rely on standing out and need to attract as much attention in a limited period of time. It mostly speaks to younger users, and those affiliated with art, so if that is your target demographic, maybe incorporating some elements will help you stand out and within current trends. Remember – usage of brutalism does not require dumping minimalism.
Contact
Do you want to know more about UI trends for 2020?
Talk to our team!
Asymmetrical layouts, broken hierarchy, bold, acidic colors, usage of various typography throughout the project and unusual backgrounds. The connection to street-art, which is also a strong upcoming trend, is evident. Use of graffiti-style handwriting, respective bright coloristic, aerosol and splatter effects. You can also see it in displaying your products in an urban environment. Consider it if you want to appear fresh, relevant and appeal to younger people with a notch of nonconformity. Anarchy is what it is all about.
But what qualities can it give your application? First of all, and it’s a huge one, it makes you stand out, which can be turned into a huge advantage in the market that is very homogenous. Unless you offer a new product or service, that is really unique on its own, you may want to stand out of the crowd. Being different can draw negative attention and emotions too. However, in many cases, attention can be very positive like people remembering your website. Here we face a dilemma. To decrease the ease of navigability of our site at the cost of being original. That is the wrong way to see it. From the perspective of user experience, it is better to see it that way: in that department, we provide users with a fresh, memorable and unique experience.
It is also very vivid and energetic with the use of strong animated typography, intelligent use of infinite scrolling and pictures sliding all around the screen. You can observe this in a site linked below.
While it is not for everyone it is and will be an influencing trend in designing part of websites and applications. Here you can see two different examples of bold artistic choices. Every brutalist website is very different from another and that is the key.


Find out more about brutalism here.
How not to get lost in all these different graphic design options
So basically we covered the most essential trends that are becoming popular among customers. I know it can be hard to navigate this, because some of them, like naturalism and brutalism, really do contradict themselves. Minimalism is the opposite of Skeuomorphism. But you don’t have to go all-in on a trend. You can pick some elements and implement them skillfully to combine them with other trends, like minimalism. The trick is, using different trends you will end up creating particular experiences for your users. You just need to carefully pick your goals.
The simple point is this: in this upcoming season you want to be bold, and adapt your graphic design before the competitors do. By the way, did you know that at Applover we love to follow the changes in UX and user interface design to stay on top? And we know well how to apply it to your particular business model. You don’t have to worry about matching the means to appeal to your target demographics. We will.